Liquid Memory
- is a 20th anniversary website that provides users with an immersive audio-visual experience.
TIME 8 weeks
TYPE Group Project / Internship
TOOL Adobe XD | Photoshop
ELEMENT Research | Brainstorming | User Journey | Wireframe flow | High fidelity
My Role UI / UX design | Art direction | Document design
INTRODUCTION During Aug-Oct 2020, I participated the internship project at Liquid Architecture with 3 team members in Melbourne, VIC. I did research with the team from scratch to finally submit.
This project called Liquid Memory, or 2020(20), is a multifaceted project reflecting on the history of Liquid Architecture programs, activities and contribution to sonic art on the occasion of their 20th birthday.
Our team is mainly focus on the given framework of Multimedia Timeline (rich audiovisual experience, timeline as main navigation, time-based).
Challenges
Extend the archive integration of multi-media timeline gallery to develop the immersive audiovisual experience of archives.
Aim and Objectives
Classify LA's project files in chronological order.
Transform LA's audio, video and publishing archives into digital access collections.
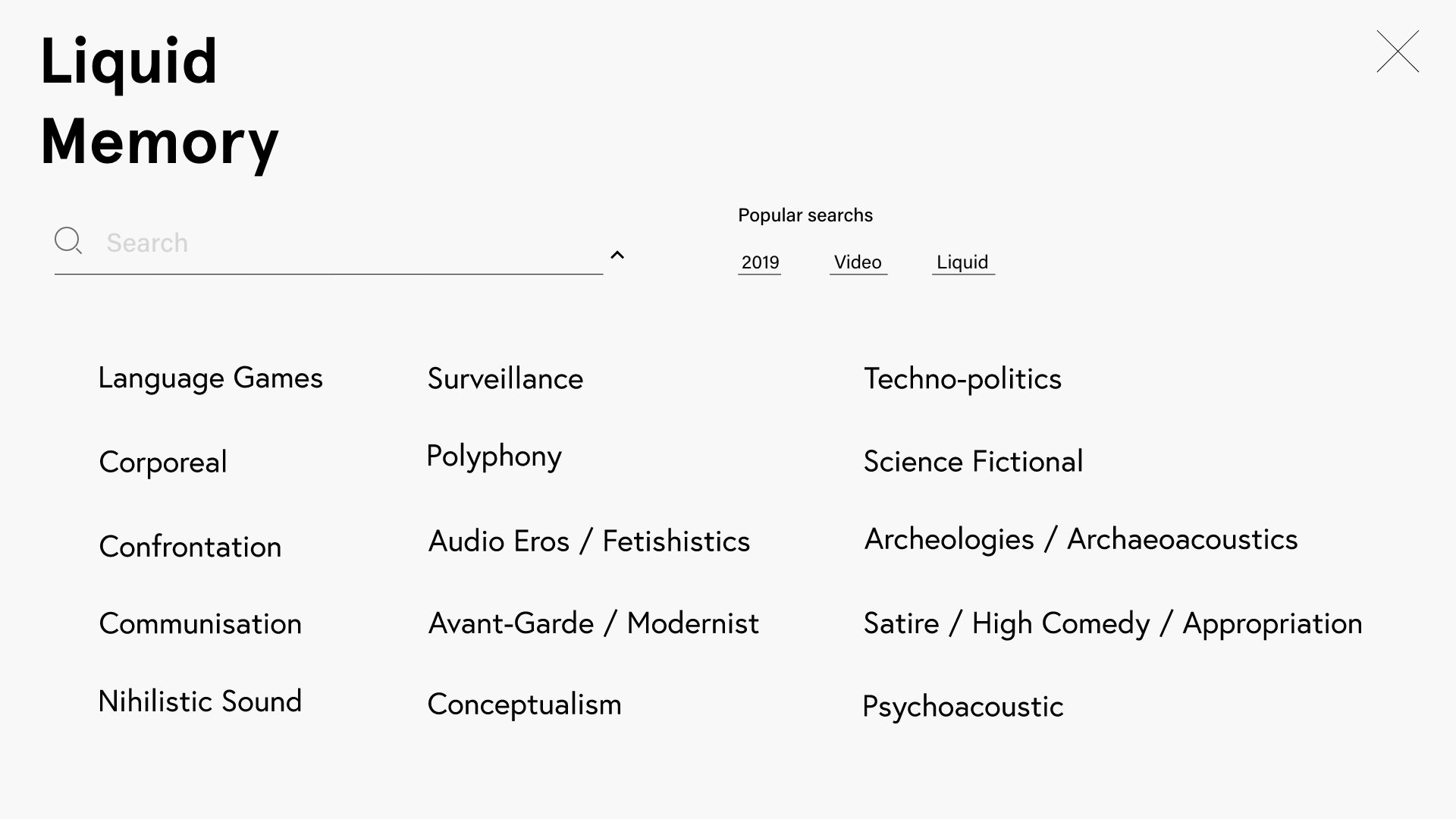
Develop a modular way to think about the history of LA, sort and classify by theme, and these classifications will become a filter for navigating and browsing works
Improve the participation and availability of LA’s website through interactive design and user experience design.
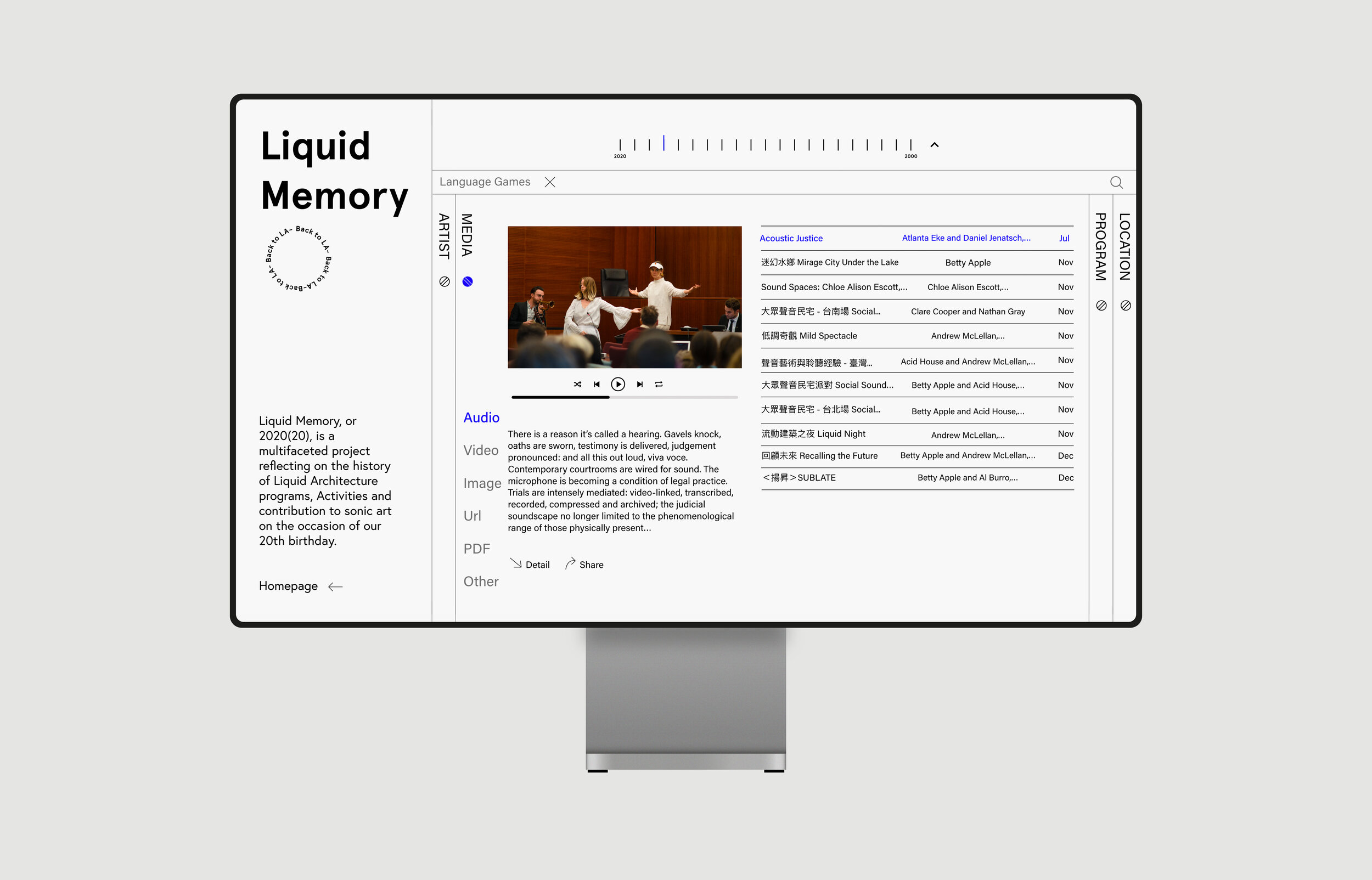
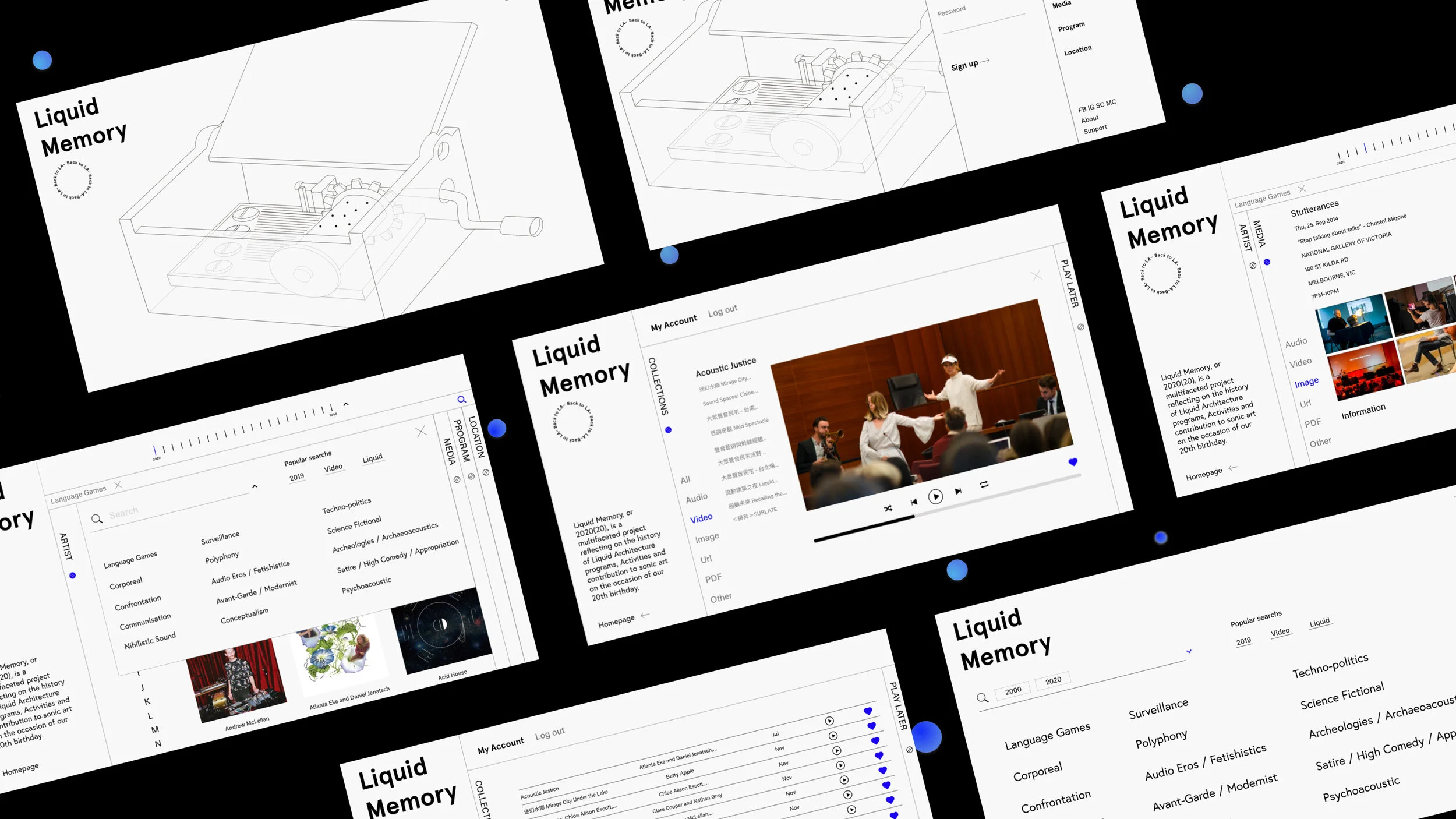
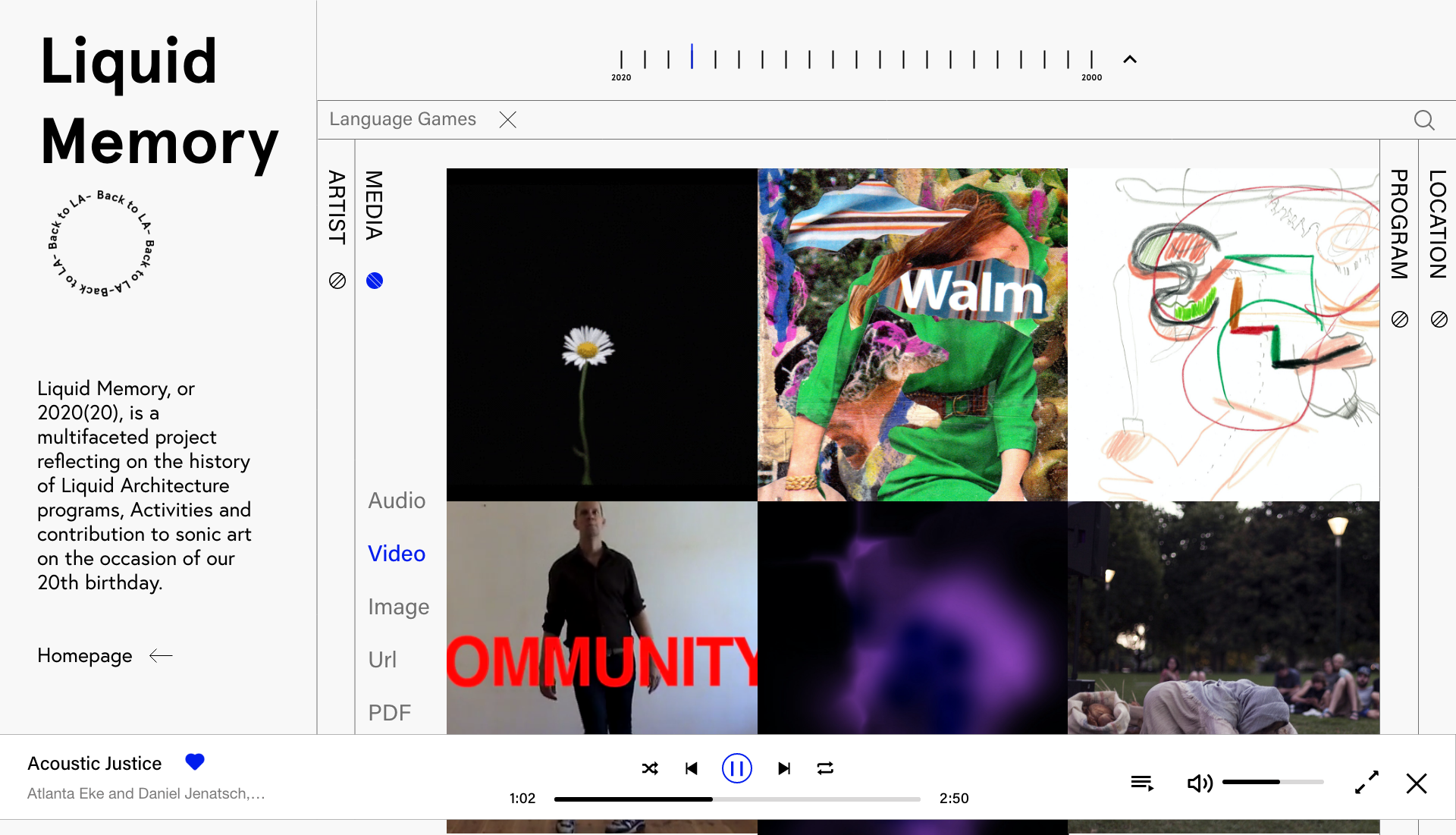
Multimedia Timeline
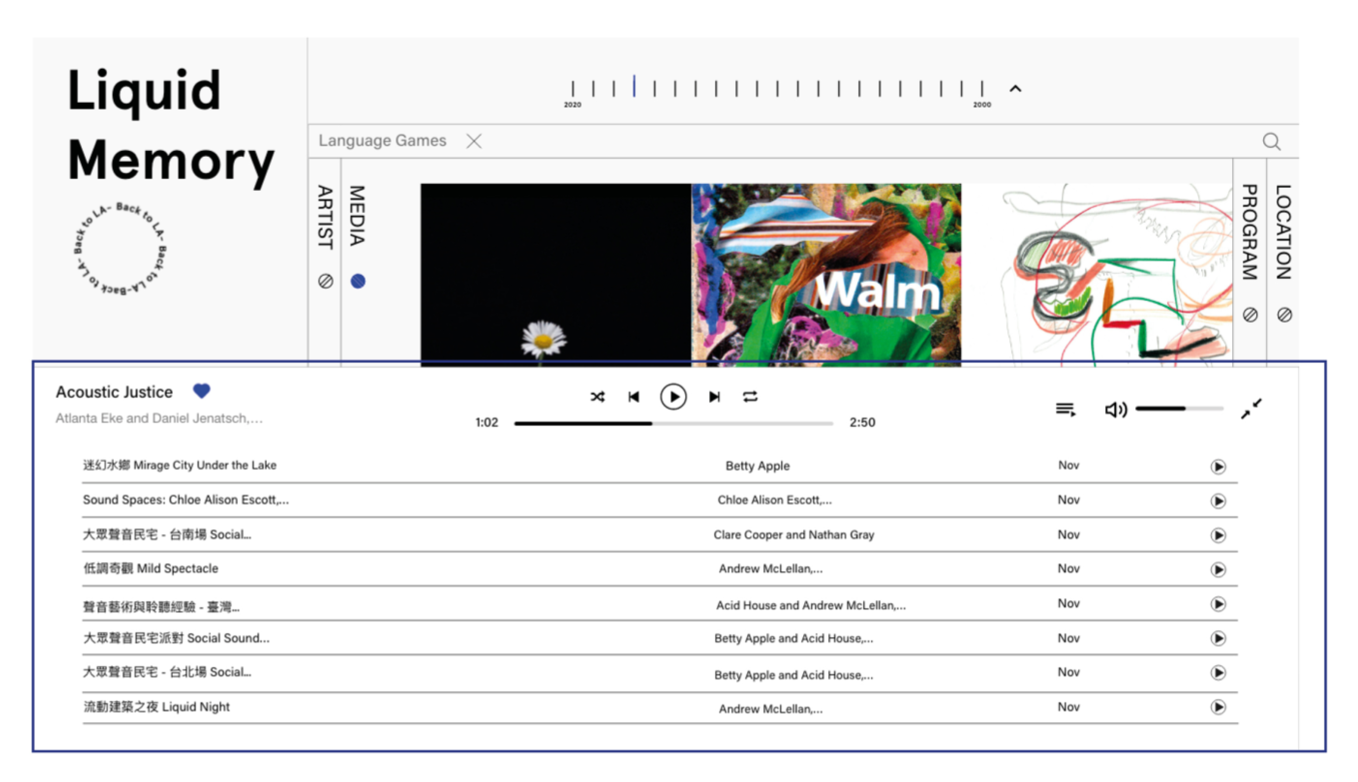
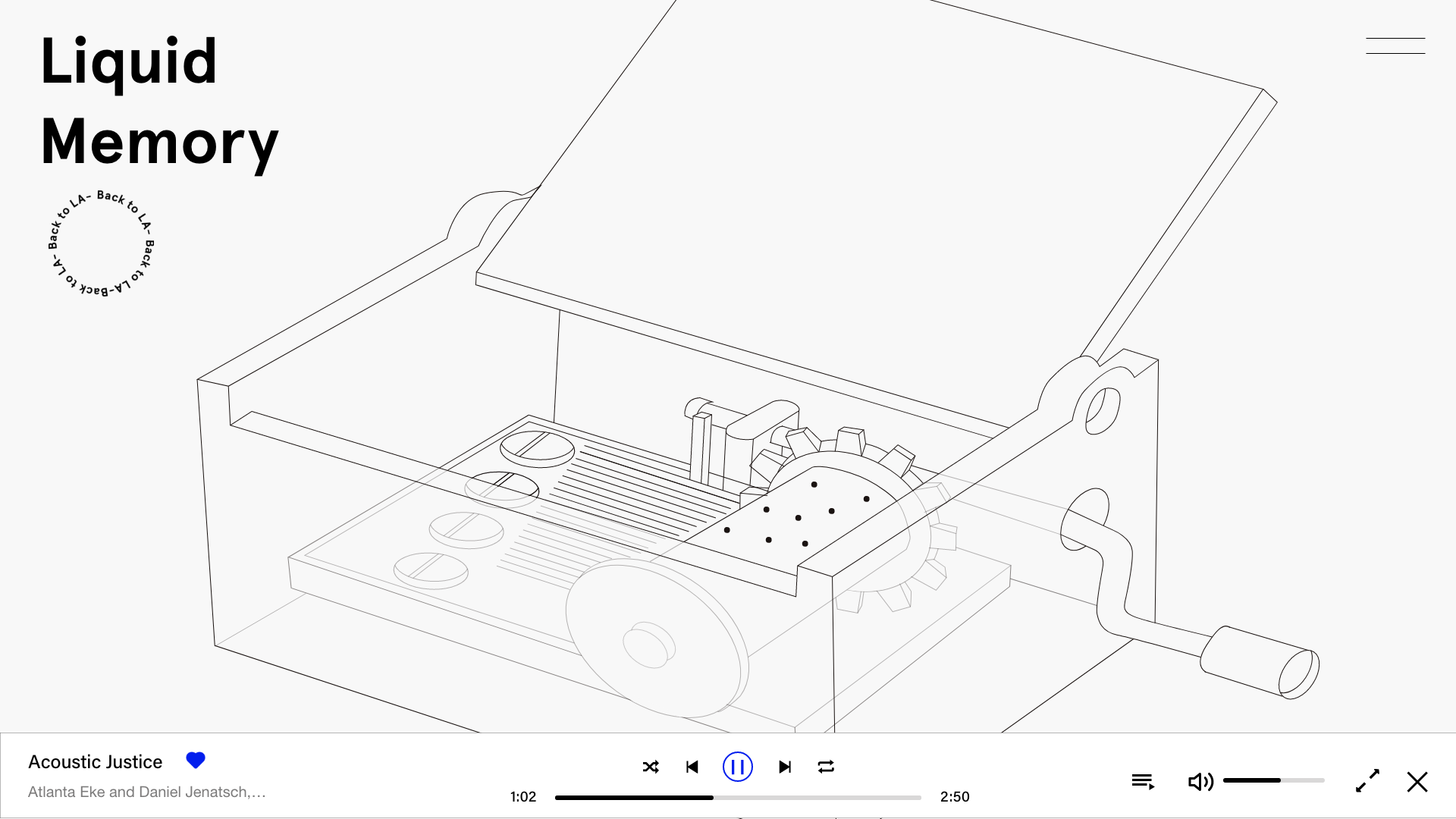
Strategy-accessing different media
Audio player & playlist
2. Video player & playlist
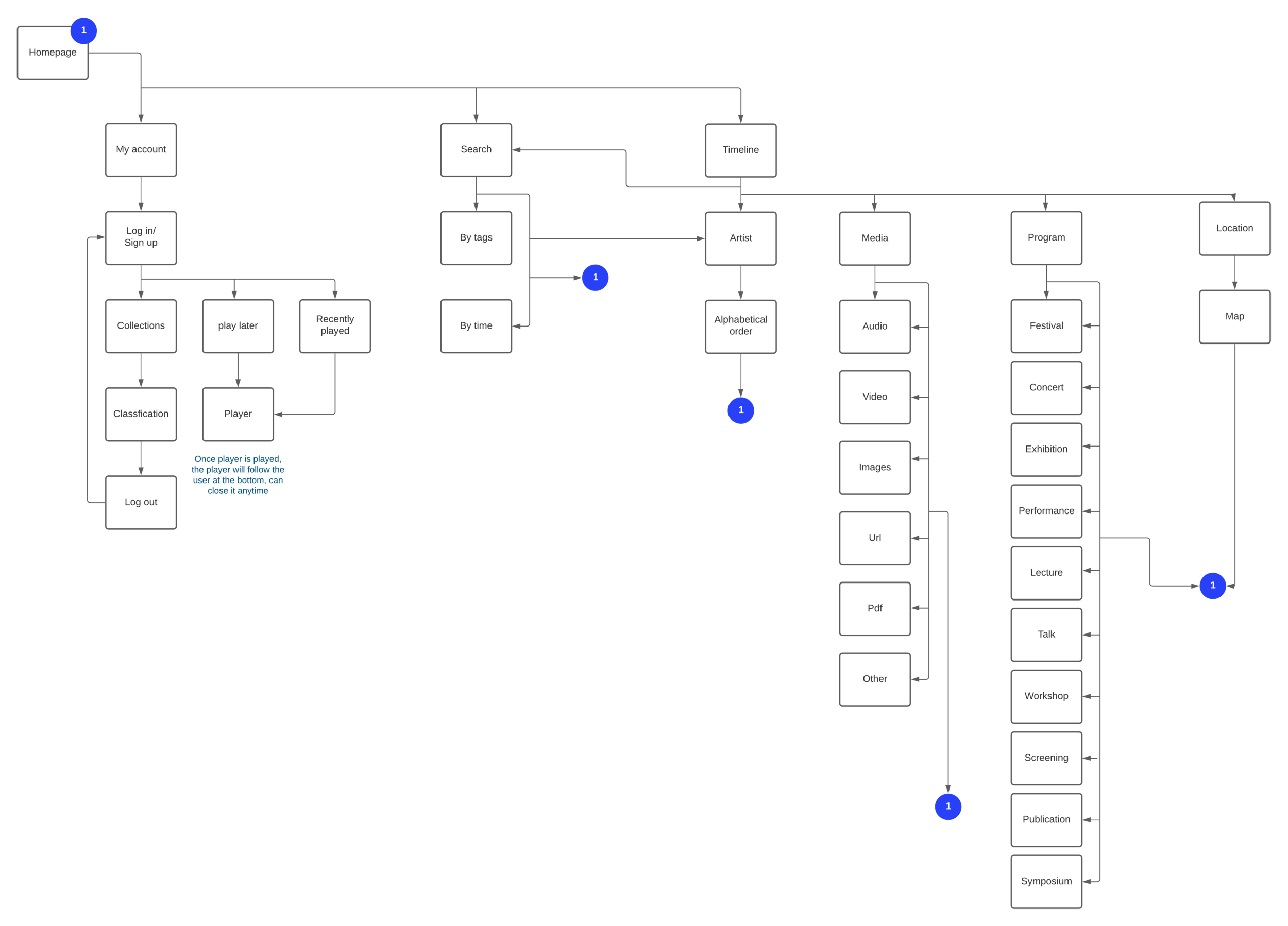
Strategy-organising archival resources and contemporary narratives
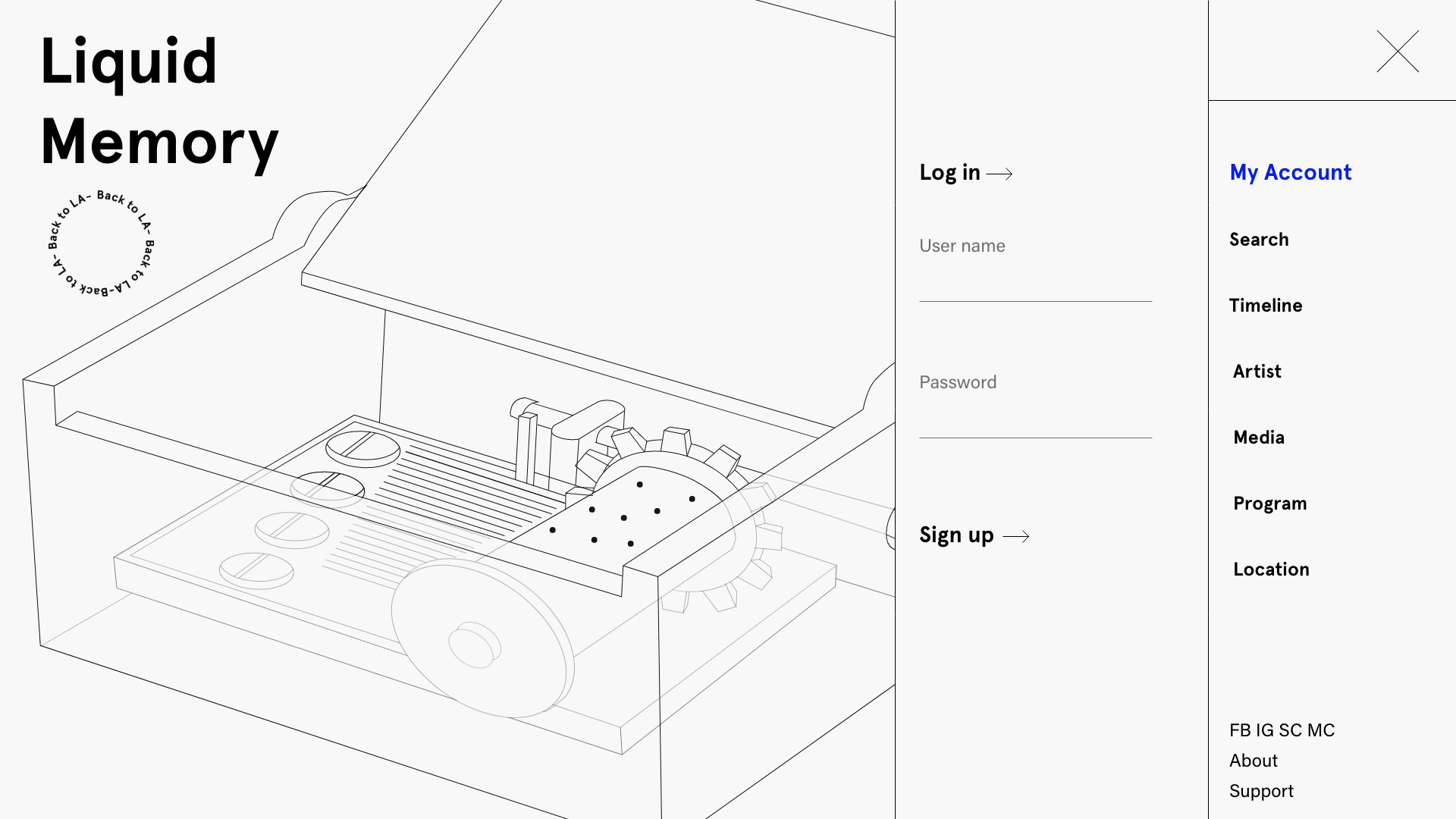
Main section
Our strategy to organise archival resources is that we used classification methods. We’ve divided the entire site into three main sections, including my account, search, and timeline. This method could provide users with clear and detailed archives experience.